Предлагаем инструментальную платформу мультимедийного онлайн-издания, удовлетворяющую наиболее общим требованиям. В качестве основы использована CMS Drupal 8.
Базовая функциональность
Отдельными структурными сущностями являются: статья, автор, выпуск. Статья ассоциируется с произвольным набором авторов и единственным выпуском и становится доступной внешним пользователям после формальной публикации выпуска.
Структурно статья определяется рядом полей, большинство из которых является опционными:
- название;
- авторы;
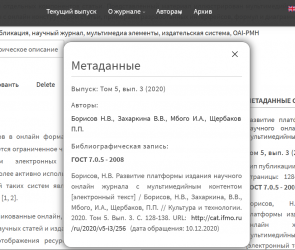
- набор полей, определяющих метаданные (аннотация, выпуск, ключевые слова, идентификаторы: DOI, УДК, ГРНТИ, ББК);
- ссылки на источники;
- содержание статьи в формате PDF,
- содержание статьи в формате веб-документа (HTML).
Вёрстка статьи в формате HTML осуществляется техническим редактором через соответствующие веб-интерфейсы и не требует специальной квалификации.
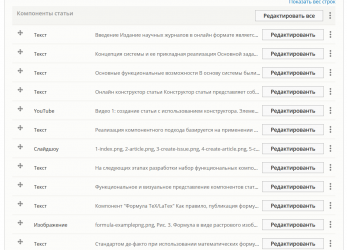
Основная нетривиальная особенность платформы – возможность формирования онлайн статьи как набора функциональных компонентов,
Текущий вариант может быть расширен с использованием API Drupal.
Статья в формате HTML как набор функциональных компонентов
HTML-формат статьи позволяет обеспечить публикацию объектов различных медийных форматов, в частности интерактивных, что даёт принципиально новое качество восприятия в сравнении с той же статьёй в формате PDF.
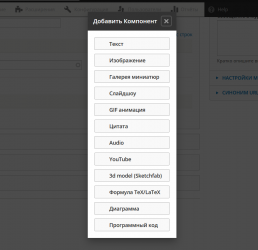
С технологической точки зрения статья в формате HTML определяется набором полей, представляющих функциональные компоненты различных типов. В предлагаемом варианте реализованы следующие компоненты:
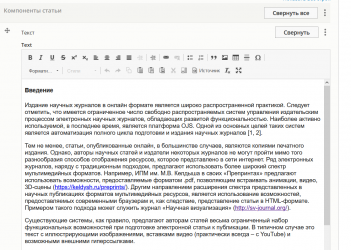
- текстовые фрагменты;
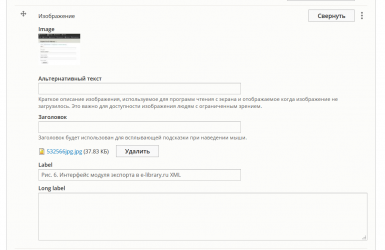
- единичные изображения;
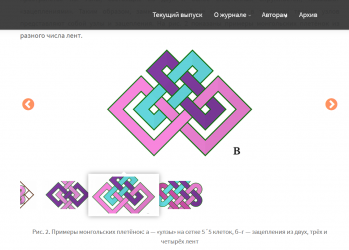
- коллекции изображений с визуализацией в формате слайдера или набора миниатюр;
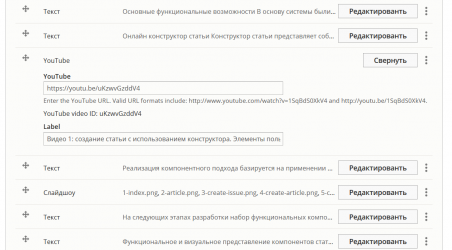
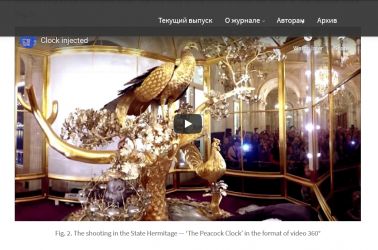
- видео и видео 360, встраиваемые в статью с помощью API сервиса YouTube;
- аудио;
- 3d модели, размещенные на Scketchfab;
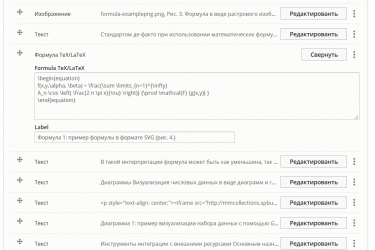
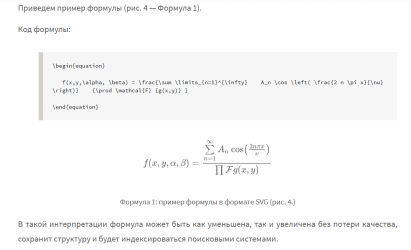
- математические формулы в формате TeX/LaTeX, визуализированные в векторном формате SVG;
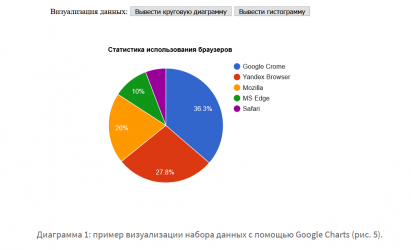
- количественные данные, представленные в виде схем и диаграмм в векторном формате SVG.
При необходимости набор компоненов может быть расширен с использованием возможностей модуля Drupal Paragraphs, на базе которого и реализована компонентная модель.
Расширение набора базовых компоненов может быть проведено IT-специалистом, поддерживающим ресурс. Минимальная требуемая квалификация: знание Drupal на уровне возможностей, доступных через веб-интерфейс.
Интерфейсы технического редактора
Основной акцент был сделан на создание интерфейсов, приемлемых для технического редактора без специальной квалификации. Вёрстка мультимедийной статьи сводится к последовательному выбору необходимых компонентов и последующему вводу текста либо загрузке файлов. В кратком руководстве технического редактора приведены все типы полей, которые могут быть актуальны при создании и редактировании материалов.
Ниже приведены скриншоты базовых компонентов и расширений, реализованных на ряде ресурсов. Расширения связаны со спецификой ресурса: например, для журнала "Культура и технологии" оказались актуальными и были введены простые компоненты "цитата" и "программный код".
Добавив функциональный компонент определённого типа, технический редактор заполняет требуемые поля: вводит и форматирует текст, загружает файлы и т.д. Соответствующие интерфейсы нацелены на сокращение избыточных рутинных действий и снижение вероятности ошибок. Ниже представлены характерные скриншоты. Можно видеть, что реализация сложной функциональности может потребовать минимальных действий (например, внедрение видео с сервиса youtube).
Функциональные компоненты в опубликованной статье
Базовые компоненты и расширения могут по-разному отображаться на разных ресурсах, использующих платформу. IT-специалист, поддерживающий ресурс, может изменить тему оформления либо дополнить и изменить описания CSS текущей темы, а также расширить функциональость за счёт собственных пограммных сценариев JavaScript.
Отображение функционального компонента в опубликованной статье осуществляется за счёт как серверных, так и клиентских программных сценариев. Так, например, технологично сложный элемент "формула" требует тщательной подготовки исходных данных в специфичном формате, но итоговое отображение реализуется за счёт подключённых программных JavaScript библиотек на уровне браузера. В то же время привычная и стандартная в настоящий момент "галерея изображений" на этапе, предшествующем конечому отображению, требует определённых действий серверного сценария: масштабирования и обрезки загруженного избражения, программного создания миниатюр и т.д. Так или иначе, конечный пользователь судит о содержании по его представлению в браузере.
Требования к хостингу
Параметры хостинга определяются требованиями Drupal 8
Веб-сервер
- Apache 2.x на UNIX/Linux, OS X, or Windows.
- Nginx: версии 1.8.x,1.9.x, устаревшие версии (0.7.х, 0,8.х, 1.0.х, 1.2.x) на UNIX / Linux, OS X или Windows
Сервер баз данных
- MySQL, MariaDB или Percona Server (рекомендуется)
Требуется MySQL 5.5.3/MariaDB 5.5.20 / Percona Server 5.5.8 или выше с InnoDB в качестве основного механизма хранения, требуется расширение PDO. - PostgreSQL
Требуется PostgreSQL 9.1.2 или выше. - SQLite
Поддерживает SQLite 3.6.8 или выше - Другие серверы баз данных
Microsoft SQL Server и MongoDB поддерживаются дополнительными модулями.
PHP
- Поддерживаются версии 7.2 - 7.3 (рекомендуется), 7.0 - 7.1
Руководство технического редактора
Основные возможности, доступные техническому редактору, изложены в кратком руководстве (формат PDF)
Примеры работы с конструктором мультимедийных статей
Следующий видеофрагмент иллюстрирует базовые возможности платформы. Показаны интерфейсы технического редактора и фрагменты опубликованной статьи с мультимедийным контентом.